Кисть Веревка
Рисуем канат в Иллюстраторе - You. Tube. Завантаження списк.
Нарисуйте цепочки и верёвки с помощью этого набора кистей. Набор кистей с изображением цепей и канатов. Формат - ABR. Размер - 4,2 Мб. Скачать Кисть для фотошопа - Цепи и канаты .
Создаем векторные кисти в Adobe Illustrator: dinaramay. Привет, друзья! Сегодня хочу вам рассказать, как создавать векторные кисти в иллюстраторе.

Но говорить мы будем только про паттерн кисти, которые в русифицированной версии зовутся узорчатыми. Думаю, что именно эти кисти вызывают больше всего вопросов. Образец Заполнения Карты Вызова Скорой Помощи подробнее. Итак, для начала нам потребуется какой- то исходник - из чего мы будем создавать нашу паттерн кисть. Вы можете нарисовать что- нибудь прямо в иллюстраторе, а можете отсканировать рисунок от руки. Я выбрала второй вариант.
- Набор из 7 кистей для Фотошоп поможет Вам создать на фотографии реалистичные слёзы. При необходимости усилить эффект, .
- В этом уроке мы научимся пользоваться узорчатой кистью и с её помощью нарисуем канат, цепь и змею. Ссылка для скачивания Adobe .
- Простой 2-точечный контур может быть преобразован в узорчатую кисть (Pattern Brush) веревки для скалолазания. Виртуальная .
- В форме кисти цицит (8 нитей и 5 узлов на каждой, итого — 13 элементов) и в самом слове цицит (гематрия 600) скрыт намек на 613 .
- Вы ищете векторов или фотографии? У нас есть свободные ресурсы для вас. Скачать на Freepik ваши фотографии, PSD, иконки или векторов.
- Создаем кисть в виде каната.
- Как проще нарисовать веревку в Adobe Illustrator? Сегодня вы узнаете как решить этот вопрос при помощи кисти.
Каждую кисть я всегда сохраняю отдельно, чтобы позже к ним применить автотрейс. Отдельно, потому что в зависимости от картинки (от толщины линий) меняются настройки трейса. Вот они, мои отсканированные и сохраненные в JPG картинки, каждая шириной в 9.
Ширина необязательно должна быть такой, просто для меня это идеальный размер для простых рисунков тушью. Теперь надо превратить их в вектор. Я взяла одну картинку, на ее примере примерно настроила автотрейс и создала Preset, который назвала Brushes. Чтобы создать Preset, вам нужно определиться с настройками и нажать на значок менюшки напротив слова Preset и после названия текущего пресета.
Вы там увидите Save as New Preset, где нужно будет просто ввести название вашего пресета. Мои настройки вы видите на этом скриншоте. Теперь я могу выбрать любую картинку, выбрать сохраненный пресет, он мне выставит все те же настройки, и в большинстве случаев настройки можно вообще практически не менять. Но я все же двигаю бегунок Threshold - ставлю цифру поменьше для жирных линий, побольше для тонких линий. Пресетами пользоваться не обязательно, но когда имеете дело с кучей однообразных картинок, то с пресетами будет намного удобнее. С ними я быстренько превратила все в вектор.
Вот мои готовые векторы. Прежде чем начнем превращать эти дудлы в кисти, давайте посмотрим на . Открываем панель кистей.
Если вы ее не видите, сходите в Window > Brushes или нажмите F5. Как вы видите, каждая строка (кисточка) разбита на 6 частей: 1 - Внешний угол. Основная часть. 4 - Внутренний угол. Начало кисти. 6 - Конец кисти. Ваша панель может отличаться, если у вас старая версия иллюстратора, но обычно разница только в том, что частей всего пять (2 и 3 не повторяются), и части 1 и 2 поменялись местами. Для удобства в иллюстраторе всегда предоставлены схемы узора, которые помогут вам определиться, где какая часть. Я покажу вам три примера кистей - с несколькими элементами, непрерывную с углами и непрерывную со всеми частями, включая начало и конец.
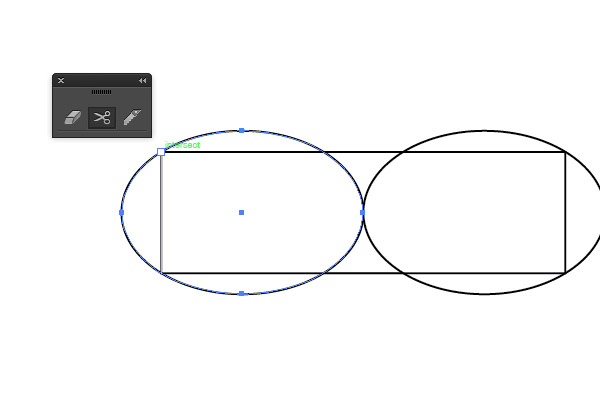
Начнем с первой. Я выбрала вот такой незамысловаый рисунок с треугольничками. С такими картинками работать проще всего, так как здесь у нас между элементами есть какое- то расстояние. Первым делом я создаю бокс для будущей кисти.
Это обычный прямоугольник без заливки и контура, который равен высоте рисунка, но не равен ширине. Так как мы имеем расстояние между элементами, нам не хотелось бы, чтобы при повторе этого рисунка каждый следующий прилипал впритык к предыдущему. Поэтому и создаем пустой прямоугольник, делаем его шире, чем весь рисунок, примерно на такое же расстояние, как и между остальными элементами. Можете оставлять расстояние и перед узором, и после него, а можете оставить только с одной стороны, это не важно.
Чтобы было проще, можете скопировать этот ряд и поставить его примерно на то расстояние, на котором вы хотели бы видеть при повторе. Когда определитесь с расположением, меняйте ширину вашего прямоугольника. Я решила, что расстояние будет примерно такое. Для удобства можете сгруппировать ваш оригинальный ряд с пустым прямоугольником, чтобы всегда двигать их вместе и случайно не забыть. Ставлю два элемента впритык друг к другу, проверяю. Все выглядит ок. Удаляю копию, оставляю оригинал. Теперь можно создавать кисть.
Есть два варианта, как это сделать. Первый - выделяем наш узорчик (вместе с прямоугольником, не забываем про него), хватаем его и тащим в панель кистей. Второй вариант - выделяем наш узор, жмем на менюшку в панели кистей и выбираем New Brush (Новая Кисть). Какой бы вариант мы ни выбрали, после этих действий открывается панелька, которая предлагает выбрать, какой вид кисти мы хотим создать. Выбираем Pattern Brush (Узорчатая Кисть).
В открывшемся окне мы видим кучу различных настроек, на которых я подробно останавливаться не буду. Мы будем рассматривать только сами части кисти и окрашивание. Почитать про все остальные настройки вы сможете здесь (на русском языке) - начиная со страницы 2. Итак, что я обычно делаю в этом окошке.
Во- первых, меняю название, если это надо. Во- вторых, меняю метод окраски - colorization - на Tints (Оттенки), чтобы можно было менять цвет кисти. Цвет кисти будет цветом обводки. Далее я отключаю автоматическое создание углов.
На картинке вы увидите, что я выбрала None вместо Auto- Centered для внешнего угла. Почему я отключаю автоматическое создание углов? Дело в том, что иллюстратор использует маски для создания этих углов. Я собираюсь сохранять свои кисти для стоков, то есть в EPS 8 или 1.